React ile hazırladığımız projede oluşturduğumuz state'leri farklı componentlere aktarmamız gerekebilir. Bu durumda state değişmese bile o componentlerin de render edilme sorunu ile karşılaşırız.
Herhangi bir props yollamadığımız durumlarda o sayfanın render edilmesini export ederken React.memo ile dışa aktarım yaptığımızda bu sorunu çözebiliriz.
import React from "react";
function Header() {
return (
<div>
<div>Header</div>
</div>
);
}
export default React.memo(Header);
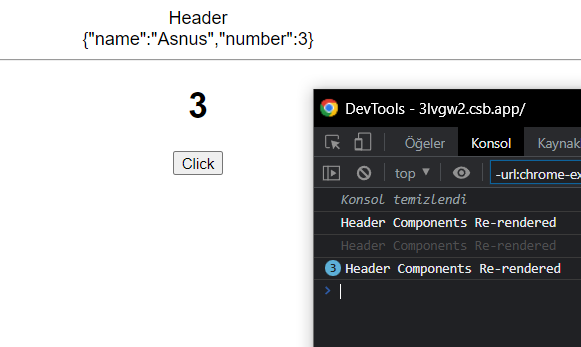
Ancak componentimize prop göndermek istediğimizde state değişmese dahi componentin de tekrar çalıştığını görürüz. Bu sorunu çözmek için ise oluşturduğumuz state'i useMemo kullanarak oluşturmamızdır.

Yukarıda görüldüğü gibi oluşturduğumuz objenin içerisi değişmesi durumunda Header componenti render ediliyor. Aşağıda bulunan kod ile inceleme sağlayabilirsiniz.
Reactın bu özelliği sayesinde gereksiz renderın önüne geçebiliriz.